Come gestire una newsletter con ActiveCampaign: tutorial completo
Elementor, il Page Builder per WordPress: cos’è e come si usa
Una guida passo passo per iniziare a utilizzare uno dei più diffusi page builder per WordPress
17 Febbraio 2025
Elementor per WordPress è un tool per costruire siti web che permette la creazione di contenuti, layout e design, attraverso un editor visivo molto intuitivo.
Dal suo lancio iniziale nel 2016, questo pratico page builder di WordPress ha iniziato a guadagnare sempre più popolarità. Al punto da diventare il più grande nel suo campo, con milioni di siti web già creati.
Ricordiamo che WordPress alimenta oltre il 43% di tutti i siti web, e secondo W3Techs, Elementor è utilizzato dall’8% di questi, superando di gran lunga il secondo player più grande, WPBakery, che detiene una quota di mercato del 5,7%.
Oggi, Elementor per WordPress è presente su oltre 10 milioni di siti web, confermandosi una soluzione versatile e affidabile per la creazione di pagine web professionali.
Scopriamo insieme cos’è Elementor, come si usa e quali sono le sue potenzialità.
Cos’è Elementor
Scrivere in HTML, integrare stili CSS e “debuggare” il backend sono compiti noiosi anche per i professionisti web più esperti. Per questa ragione WordPress (tra i CMS più diffusi), ed Elementor, hanno lavorato insieme per rendere la codifica più rapida e semplice.

Elementor per WordPress è innanzitutto un plugin per la creazione di siti e pagine web che integra i suoi strumenti di progettazione nel più diffuso tra i CMS.
Per semplificare, WordPress è l’ingegnere che progetta la struttura di un edificio, mentre Elementor è l’architetto d’interni che trasforma quello spazio in una splendida villa, piena di dettagli e personalità.
Tra gli strumenti chiave troviamo Elementor Editor, un visual tool che, grazie alla funzionalità drag and drop, permette a creator e webmaster di progettare con facilità pagine web dinamiche dotate di funzionalità avanzate.
L’editor consente di trascinare e rilasciare widget sulla pagina, permettendo di risparmiare tempo e di lavorare in modo veloce, senza scrivere codice.
Oltre al visual tool per creare pagine web, troviamo il Theme Builder che, come vedremo nel dettaglio, consente di mettere insieme queste pagine per creare un intero sito web. Il Theme Builder consente di progettare intestazioni e piè di pagina, oltre a modelli uniformi per pagine e post, come una pagina 404 creativa e personalizzata.
Il punto di forza di questo page builder risiede nella sua library, ricca di siti preconfigurati che possono essere facilmente personalizzati semplicemente aggiungendo i propri contenuti.
Insieme alla versione gratuita di Elementor, troviamo anche Elementor Pro, che offre funzionalità avanzate per esigenze più professionali. Tra queste, lo strumento per eCommerce con funzionalità drag and drop, moduli integrati e altre opzioni altamente personalizzabili.
LEGGI ANCHE: 8 suggerimenti per una landing page che converte
Come installare Elementor su WordPress
Ecco 4 semplici step per installare Elementor su WordPress e iniziare a utilizzare il set gratuito di strumenti per la creazione di siti web, noto come Elementor Core.
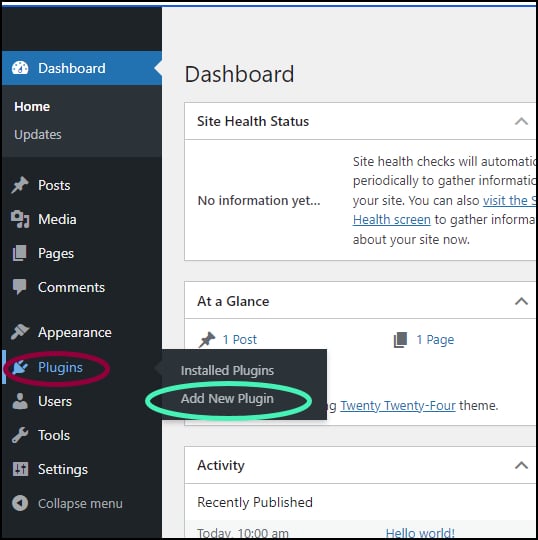
- Step 1: Accedere al pannello di WordPress
Dal pannello di amministrazione di WordPress (WP Admin), vai al menu laterale e seleziona Plugin > Aggiungi nuovo. Si aprirà una pagina con una vasta gamma di plugin disponibili.

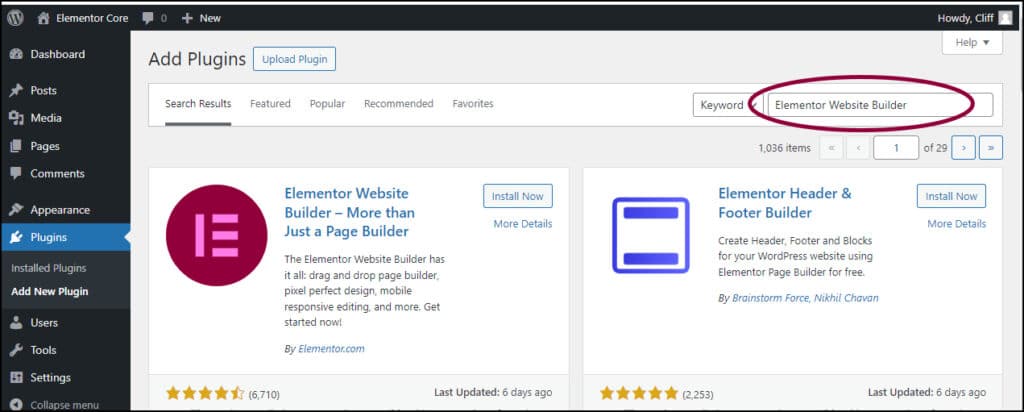
- Step 2: Cercare il plugin Elementor
Nella barra di ricerca, digita Elementor Website Builder. Apparirà il plugin nella lista dei risultati, identificabile dal logo con una “E” rosa all’interno di un cerchio. Si tratta della versione gratuita del page builder di WordPress.

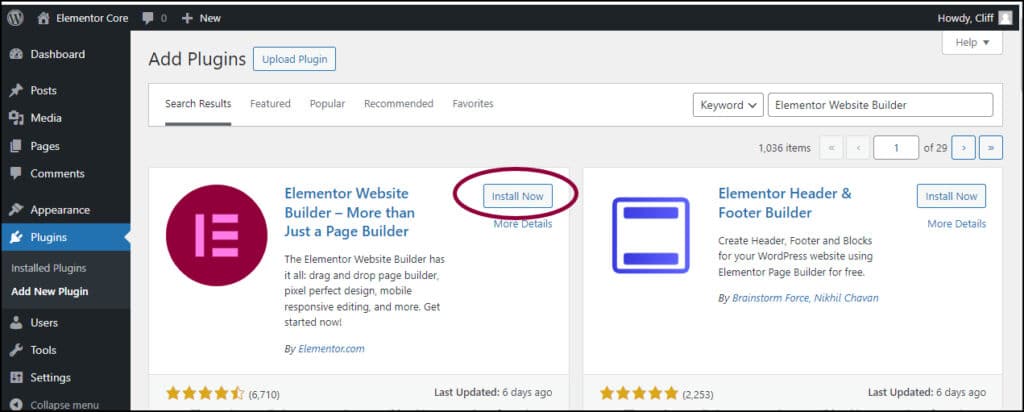
- Step 3: Installare il plugin
Clicca sul pulsante Installa ora accanto al plugin. Attendi qualche secondo mentre il plugin viene scaricato.

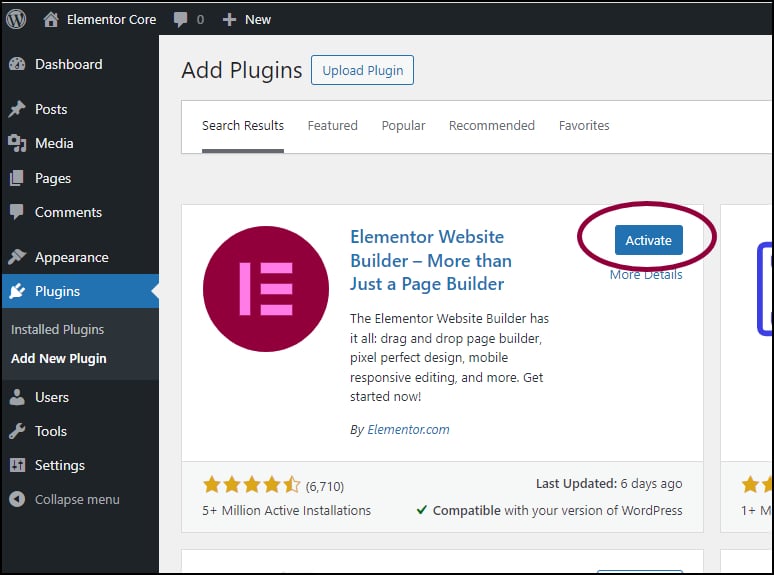
- Step 4: Attivare Elementor
Una volta completata l’installazione, il pulsante cambierà da Installa ora ad Attiva. Seleziona Attiva per abilitare Elementor Core sul sito.
Dopo aver attivato il plugin, segui le istruzioni successive per completare la configurazione iniziale.

Se non hai ancora un account, considera di crearne uno. Questo ti permetterà di accedere alla Libreria di modelli e ad altre funzionalità.
LEGGI ANCHE: Cloud hosting e hosting condiviso: qual è la differenza e come scegliere la soluzione migliore
Come funziona Elementor
Con questo plugin, progettare siti web funzionali è semplice e accessibile, e come abbiamo già detto senza avere la necessità di scrivere codice o CSS. Grazie all’interfaccia intuitiva e a modelli personalizzabili, è possibile creare design responsive in pochissimi minuti. Inoltre, l’esperienza di progettazione è rapida e fluida, con continui miglioramenti per garantire siti sempre più veloci e performanti.
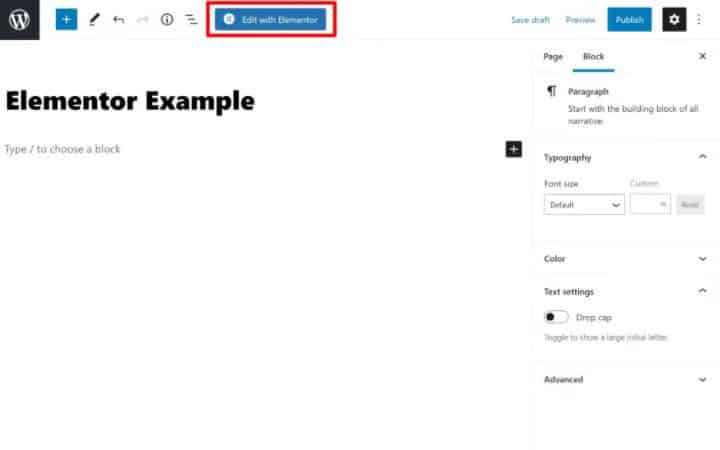
- Avvia l’editor di Elementor: dopo averlo installato, crea un nuovo post o una nuova pagina su WordPress e clicca su Modifica con Elementor. Si aprirà l’editor con un’anteprima live del progetto sulla destra e la barra degli strumenti sulla sinistra.

- Usa un modello predefinito: per risparmiare tempo, clicca sull’icona della libreria nella barra laterale per inserire un modello già pronto. Questo ti darà una base di partenza personalizzabile.
- Imposta la larghezza della pagina: clicca sull’icona dell’ingranaggio in basso a destra per accedere alle impostazioni della pagina. Dal menu a discesa Layout di pagina, seleziona Elementor Larghezza intera per ottimizzare la tua tela.
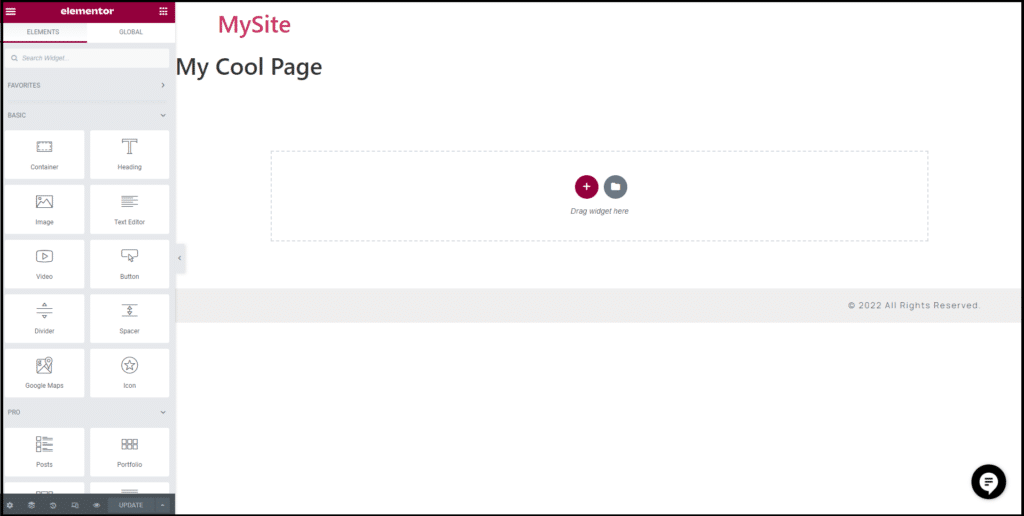
- Comprendi la struttura del page builder. I design in Elementor sono organizzati in tre livelli principali:
- Sezioni: suddividono la pagina in righe orizzontali.
- Colonne: si trovano all’interno delle sezioni e dividono ulteriormente lo spazio in blocchi verticali.
- Widget: gli elementi di contenuto (testi, immagini, pulsanti, ecc.) che puoi trascinare all’interno delle colonne.
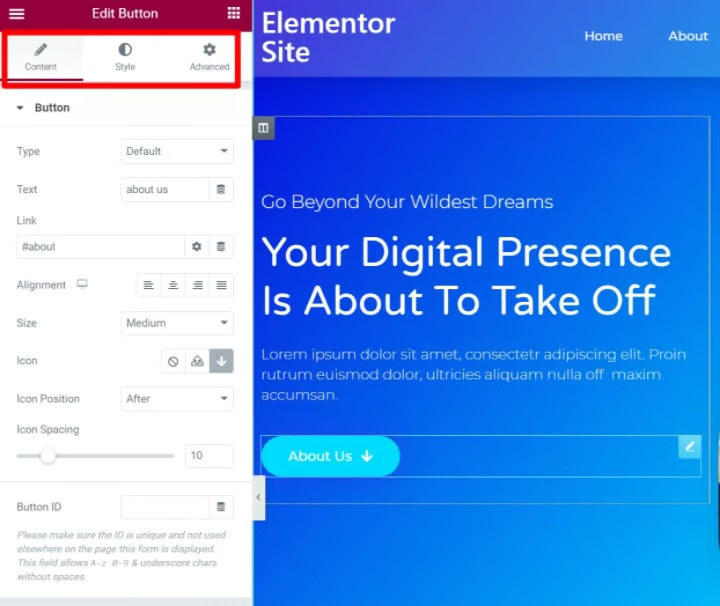
- Modifica e personalizza i widget: per aggiungere contenuti, trascina un widget dalla barra laterale nella colonna desiderata. Puoi rimuovere un widget esistente cliccando con il tasto destro su di esso e selezionando Elimina. Per modificare le impostazioni di un widget, colonna o sezione, selezionalo e utilizza i controlli nella barra laterale.

Come usare Elementor Pro per creare un sito web
La versione Elementor Pro offre un’ampia gamma di funzionalità avanzate che portano l’esperienza di creazione di siti web a un livello superiore. Scopriamo alcune key features che rendono questa versione lo strumento ideale per la creazione di siti sorprendenti e altamente personalizzabili.
Elementor Pro migliora l’esperienza di creazione di un sito web, consentendo di creare pagine di alta qualità e dall’aspetto professionale in modo rapido e semplice. Anche qui ritroviamo l’interfaccia intuitiva drag-and-drop, che consente agli utenti di creare design sorprendenti, senza sforzo e senza bisogno di conoscenze di programmazione.
Theme Builder
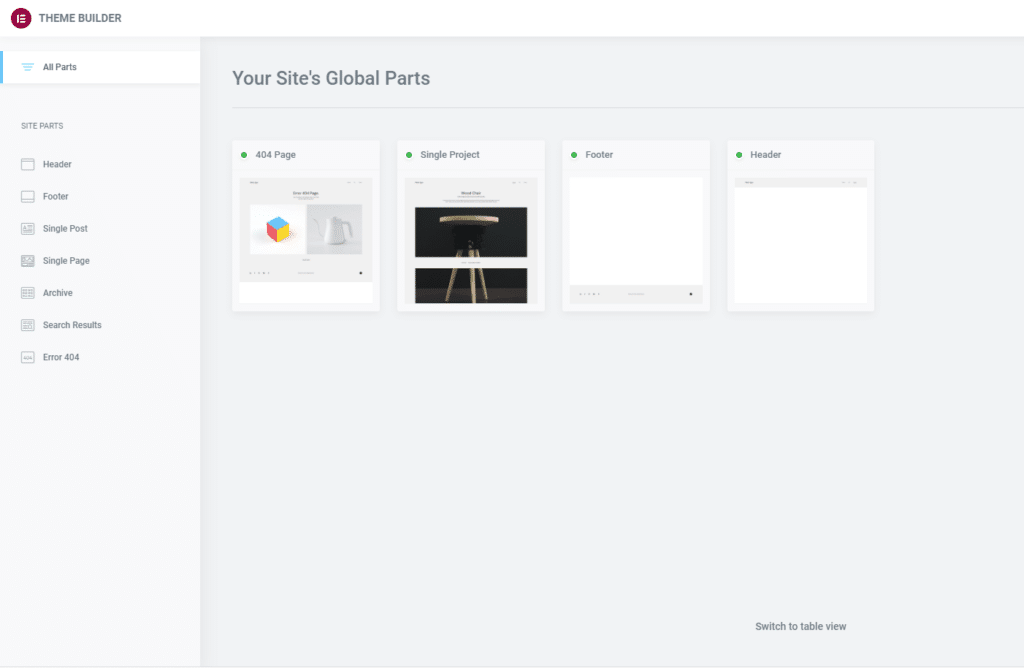
Il Theme Builder consente di progettare l’intero sito web, inclusi header, footer e altri template globali, il tutto da un’unica posizione centrale. Ciò dà il pieno controllo sull’aspetto e il layout del sito web, assicurando un aspetto coeso e professionale.
La funzionalità Theme Builder di Elementor permette di costruire e personalizzare facilmente varie sezioni del sito web, tra cui intestazioni e piè di pagina.
Attraverso l’editor drag-and-drop è possibile aggiungere elementi come loghi, menu e widget personalizzati e progettarli in modo che siano in linea con lo stile e la voce del brand che stiamo trattando.
Inoltre, il Theme Builder è dotato di una vasta libreria di modelli predefiniti che si possono adattare alle esigenze del tuo sito web.

Utilizzando la funzionalità Theme Builder, puoi offrire un design visivamente accattivante e coerente in tutto il tuo sito web, migliorando così la presenza online del brand. Sia che tu voglia creare un’intestazione, un piè di pagina o una pagina di archivio personalizzata, Theme Builder semplifica il processo, consentendoti di personalizzare e modificare i file modello del tuo sito web con un livello di flessibilità e creatività senza pari.
Questa risorsa permette di scegliere tra centinaia di template professionali per diverse sezioni del sito, come home page, post di blog e pagine di contatto. Utilizzare i modelli consente di risparmiare tempo, personalizzandoli rapidamente per adattarli al tuo stile e contenuto, garantendo un aspetto professionale e visivamente accattivante grazie ai disegni creati da esperti in web design.
Form Builder
Questa funzionalità semplifica il processo di creazione di form personalizzati. Con una varietà di campi e opzioni di personalizzazione, puoi creare facilmente moduli di contatto, moduli di iscrizione e altro ancora, il tutto senza alcuna conoscenza di programmazione.
WooCommerce Builder
Consente di progettare e personalizzare ogni aspetto di un negozio online. Dalle pagine dei prodotti ai carrelli, fino alle pagine di checkout, offre la possibilità di avere controllo completo sul design e sulla funzionalità di un sito eCommerce.
Pop Up Builder
Permette di creare pop-up accattivanti che catturano l’attenzione dei visitatori di un sito. Con il suo intuitivo editor drag-and-drop, è possibile progettare pop-up accattivanti che convertono i visitatori in abbonati o clienti.
Design personalizzato e CSS
Una delle caratteristiche principali che contraddistingue la versione professionale del plugin è la sua capacità di consentire agli utenti di modificare tutti gli aspetti della pagina, tra cui spaziatura, font custom, colori, dimensioni e, laddove il builder non fornisca un’opzione, è possibile aggiungere CSS personalizzati nel design della pagina. Questa caratteristica offre agli utenti la libertà di creare siti web unici e visivamente sorprendenti che si adattano allo stile e alla personalità del loro brand in maniera perfetta.
L’utilizzo di CSS e font personalizzati in Elementor non solo consente di ottenere stili, estetiche e design specifici, ma aiuta anche un sito web a distinguersi dalla concorrenza.
Sfruttando queste funzionalità, si possono creare siti web incredibili che lasciano un ricordo duraturo sui visitatori, migliorando in definitiva la presenza online di un’azienda.
LEGGI ANCHE: 100 best practice per ottimizzare la tua landing page
Blocchi di costruzione e widget per pagine avanzate
Elementor Pro porta il design del sito web a un livello superiore con le sue funzionalità avanzate e un’ampia gamma di widget. Mentre la versione gratuita offre opzioni di base per la creazione del tuo sito web, la versione Pro espande queste capacità per darti ancora più libertà creativa e opzioni di personalizzazione.

Con Pro, hai accesso a widget aggiuntivi che ti consentono di aggiungere elementi dinamici e interattivi al tuo sito web. Questi widget includono Post, Slide, Tabella prezzi e Modelli. Il widget Post ti consente di visualizzare i tuoi post del blog o tipi di post personalizzati in vari layout, come griglie o caroselli.
Il widget Slide ti consente di creare bellissimi slider di immagini e gallerie. Il widget Tabella prezzi semplifica la creazione di tabelle dei prezzi visivamente accattivanti e informative. E con il widget Modelli, puoi salvare e riutilizzare intere sezioni o pagine.
Queste funzionalità avanzate vanno oltre ciò che offre la versione gratuita di Elementor Website Builder, consentendoti di creare design di siti Web più complessi e unici. Ti danno gli strumenti per mostrare i tuoi contenuti in modo visivamente sbalorditivo e fornire una migliore esperienza utente per i tuoi visitatori.
Che cos’è Elementor AI
Elementor AI aggiunge una potente suite di strumenti basati sull’intelligenza artificiale direttamente nel website builder Elementor, offrendo un vantaggio unico ed eliminando la necessità di passare da una piattaforma all’altra.
Ecco un elenco dei principali componenti di Elementor AI:
- Generazione di wireframe: la fase iniziale di pianificazione del web design è fondamentale. Elementor AI può generare wireframe (strutture di siti web) partendo da descrizioni testuali semplici o analizzando siti web esistenti per trarre ispirazione. Questo facilita il processo creativo, permettendo di visualizzare rapidamente diverse opzioni di layout.
- Rapid Container Design: permette di creare in modo efficiente design completi di pagine web. Utilizzando descrizioni di layout desiderati o facendo riferimento a design esistenti, l’AI può generare strutture personalizzate per adattarsi alla visione del progetto.
- AI Copilot: un co-creator di design: grazie ad AI Copilot, l’AI apprende rapidamente e fornisce idee sempre più efficaci per il tuo prossimo layout; puoi personalizzare il risultato a piacimento. Combina il tuo stile personale con le migliori pratiche di design per WordPress.
- Generazione di testo: ti assiste nella scrittura di vari contenuti. Se hai bisogno di titoli accattivanti, l’AI suggerisce diverse opzioni. Per descrizioni di prodotto o paragrafi introduttivi, l’intelligenza artificiale può generare testo in base alle tue richieste, offrendoti uno spunto utile per stimolare la creatività.
- Creazione e manipolazione delle immagini: gli elementi visivi sono essenziali nel web design, e il tool semplifica notevolmente la creazione di immagini. Grazie alla generazione text-to-image, puoi descrivere il tipo di immagine che desideri, e l’AI produrrà elementi visivi che rispecchiano la vision di quel progetto. Inoltre, è possibile modificare immagini esistenti variando lo stile, i colori o la composizione. Gli strumenti di rimozione e sostituzione dello sfondo permettono di isolare i soggetti e creare composizioni visive accattivanti.
- Generazione di CSS: il CSS (Cascading Style Sheets) definisce l’aspetto visivo del sito. L’intelligenza artificiale può generare codice CSS di base per stilizzare gli elementi, risparmiando tempo e offrendo uno strumento utile di apprendimento per i principianti che desiderano capire i fondamenti del CSS. Sebbene il CSS generato dall’IA non sia sempre perfetto, offre una base solida per ulteriori personalizzazioni.
LEGGI ANCHE: Primi passi per fare Marketing Automation







