X testa un aggiornamento delle Community Notes per ridurre l...
UX e UI Designer: le principali differenze
Le basi della progettazione: quali sono le caratteristiche di UX e UI design?
11 Febbraio 2025
Sei in procinto di intraprendere una carriera nel campo del web design oppure vuoi sapere semplicemente di più su cosa fanno UX e UI designer?
Se non sai da dove iniziare, eccoti una panoramica completa su questi due ambiti professionali.
Il processo di progettazione, noto come user-centered design, applicato a prodotti digitali come siti, app, software, è comunemente chiamato UX/UI.
Si tratta, come vedremo nello specifico, di due facce della stessa medaglia. Due discipline che si concentrano sulla creazione di interfacce utente che siano accattivanti, visivamente piacevoli e semplici da utilizzare. Una progettazione UX e UI efficace richiede un equilibrio tra creatività, competenze tecniche e una profonda comprensione del comportamento degli utenti.
Esploriamo le principali caratteristiche di UX e UI design per comprendere meglio le loro specificità.
Qual è la differenza UX e UI design?
Cominciamo con le differenze tra UX e UI. Un’interfaccia utente (UI) è la parte di un sito web, applicazione o dispositivo con cui normalmente interagiamo. Include schermate, pulsanti, interruttori, icone, menu di navigazione e altri elementi visivi.
L’esperienza utente (UX) si riferisce all’intera interazione con un prodotto, incluso il feeling provato durante l’interazione. L’UI può influenzare l’UX, ma i due concetti sono distinti, così come lo sono i ruoli dei designer dell’esperienza utente e quelli dell’interfaccia utente.

Ma entriamo nel dettaglio per scoprire le differenze tra UX e UI design e come ciascuna contribuisce a costruire un’esperienza utente positiva.
Cos’è l’UX: la progettazione dell’esperienza utente
Comprendere la differenza tra UX e UI è essenziale per progettare esperienze digitali efficaci. La progettazione dell’esperienza utente riguarda il funzionamento di un sito web e risponde ad alcune domande tipo:
- Cosa pensano gli utenti del sito web?
- Quanto è fluido il flusso degli utenti all’interno del sito?
- Quanto è facile per gli utenti raggiungere i propri obiettivi?
L’obiettivo è quello di creare un prodotto digitale che l’utente trovi facile, utile e di valore. La progettazione dell’esperienza utente è un approccio human-first al web design. Per questo motivo, i professionisti del settore dipendono molto dalla ricerca e dai test per scoprire di cosa ha bisogno il pubblico, cosa apprezza e cosa no.

Cos’è l’UI: la progettazione dell’interfaccia utente
Per comprendere appieno la differenza tra UX e UI, è fondamentale conoscere il lavoro di chi progetta l’interfaccia utente, occupandosi dell’estetica e rispondendo a domande tipo:
- Gli utenti lo trovano attraente?
- Gli elementi interattivi sono intuitivi?
- Il design risulta naturale e suscita una risposta positiva?
L’UI design è il lato più visivo del web design. È compito dell’UI designer perfezionare i minimi dettagli di un sito web: palette di colori, abbinamenti di font, immagini, form, menu, animazioni attivate al passaggio del mouse, pulsanti e altro ancora.
Gli UI designer, ovvero i progettisti delle interfacce utente, si basano su ricerche, tendenze del design, analisi del settore e principi di progettazione web per creare interfacce e interazioni che gli utenti possano utilizzare in modo intuitivo e con sicurezza.
Cosa fa un UX designer?
Dopo aver capito qual è la differenza tra UX e UI, è utile approfondire il ruolo di chi si occupa di progettare l’esperienza utente. Per creare siti web che attirino il pubblico giusto e lo convincano a compiere le azioni desiderate, è importante progettare l’esperienza pensando specificamente a loro.

Prima di procedere al test, può risultare cruciale mettersi nei panni degli utenti, immaginare cosa potrebbe piacergli e prevedere il loro comportamento di fronte a un prodotto digitale. Proprio per questo, il concetto di empatia viene spesso considerato centrale.
Naturalmente, il sito deve anche soddisfare gli obiettivi del brand, ma questi non possono essere raggiunti se i visitatori non vengono coinvolti e convertiti. È qui che entrano in gioco gli UX designer, figure essenziali nel processo di progettazione web. Concepiscono l’esperienza dal punto di vista dell’utente, aumentando così le probabilità di successo del brand.
Gli UX designer hanno un duplice obiettivo:
- Progettare esperienze di siti web senza intoppi e incentrate sull’utente
- Aiutare i propri clienti a raggiungere i loro obiettivi aziendali attraverso il sito web o altri touchpoint digitali
LEGGI ANCHE: Cos’è davvero l’User Experience e da dove bisognerebbe partire
I compiti dell’UX designer
Potrebbe essere più corretto riferirsi agli UX designer come a dei veri e propri specialisti della progettazione dell’esperienza utente. Sebbene abbiano un ruolo nella progettazione di wireframe e prototipi a bassa fedeltà per un sito web, la maggior parte di loro fanno attività di ricerca, test e convalida.
Diamo un’occhiata agli ambiti principali di responsabilità:
Ricerca
Raccolgono dati in diversi modi per formulare ipotesi di lavoro per un sito web:
- Analisi della concorrenza: utile soprattutto per la creazione di siti web di nuovi marchi con pochi o nessun dato sui clienti.
- Statistiche di settore: forniscono metriche utili per conoscere il pubblico, identificare le tendenze del settore e altro ancora.
- Ricerche sul campo: condotte attraverso sondaggi e interviste agli utenti per comprendere in modo diretto chi sono gli utenti target, i loro problemi e motivazioni.
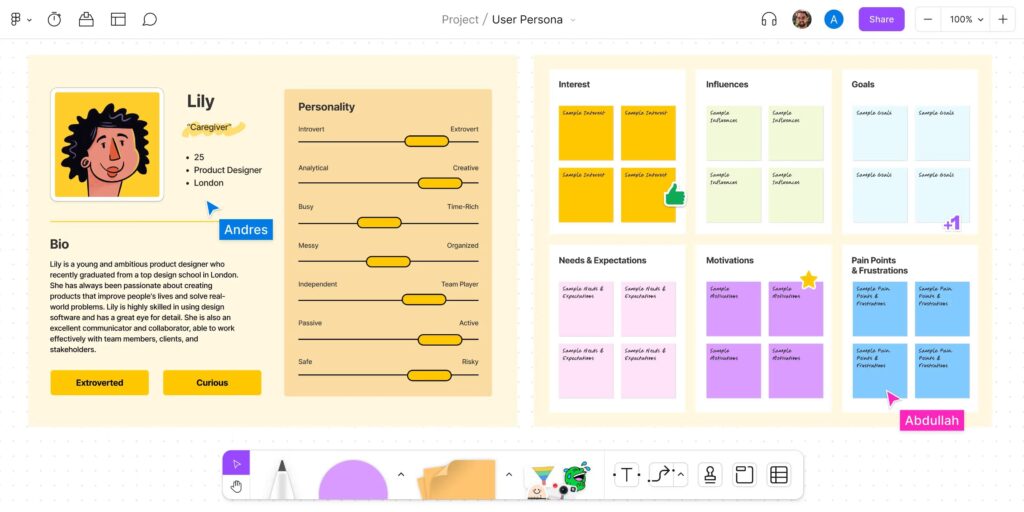
Personas
Una user persona è un utente fittizio che i ricercatori UX inventano. Prendono ciò che hanno imparato sul pubblico di destinazione del loro cliente e usano quelle caratteristiche per costruire user persona (o delle user persona, se hanno numerosi segmenti di utenti).
I dettagli da definire includono:
- Demografia
- Esigenze (relative al sito in costruzione)
- Desideri
- Valori
- Paure
- Profilo tecnico
- Citazioni che riassumono sentimenti e comportamenti
Lo scopo è creare una rappresentazione realistica dell’utente per rendere più efficace la progettazione e il marketing del sito.

Architettura dell’informazione
Questi professionisti adottano un approccio attentamente misurato e incrementale per progettare un sito web. Quindi, una volta completata la ricerca, l’architettura delle informazioni verrà pianificata.
Anche se si potrebbe trattare semplicemente di una pianificazione della site map, in realtà è un processo molto più complesso e articolato.
I designer UX utilizzano una tecnica chiamata card sorting per definire la struttura ideale, i flussi di lavoro e l’organizzazione dei contenuti del sito web. Questa fase richiede un input diretto da parte degli utenti.
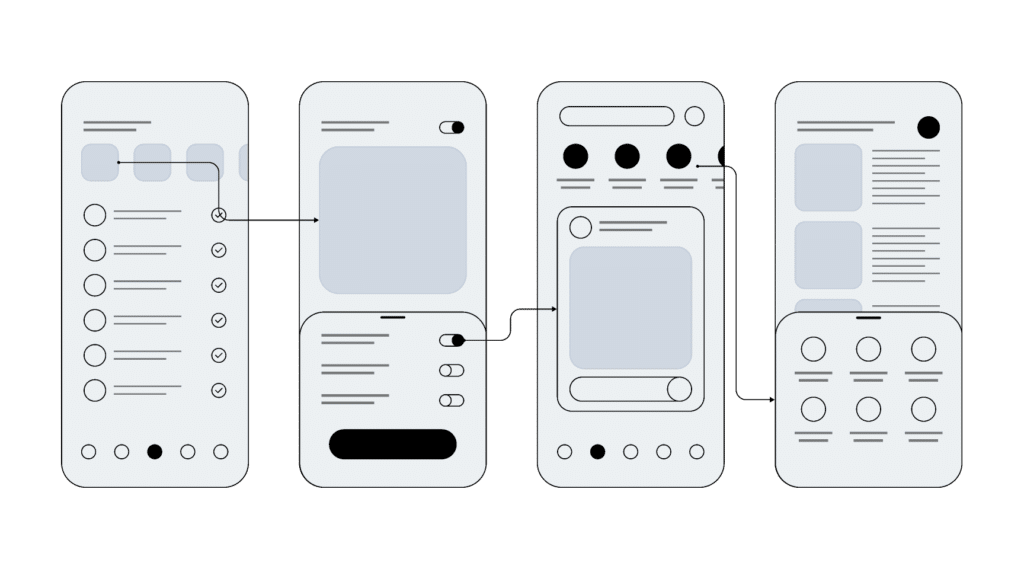
Wireframe
I wireframe sono prototipi a bassa fedeltà di un sito web, quindi ultra semplificati. Consentono di perfezionare la struttura, il layout e i flussi utente del sito web senza perdersi nei dettagli.
I wireframe sono generalmente molto semplici ed essenziali. In pratica, mostrano il layout e i segnaposto per immagini, testi e altri elementi sulla pagina, senza entrare nei dettagli.

Creare le basi delle diverse pagine permette di risparmiare tempo e di dedicarsi con maggiore efficienza alle scelte strategiche e creative nella fase successiva, quella del mockup.
I wireframe possono essere abbozzati a mano o creati utilizzando software specifici per la realizzazione di wireframe, come Sketch, Figma o Adobe XD.
Analisi, test di usabilità e iterazione
Questi specialisti lavorano in un processo iterativo. Non si limitano a formulare ipotesi su cosa funzionerà sul sito web, ma le mettono alla prova concretamente.
Esistono diversi modi in cui questi professionisti conducono i test di usabilità:
- Interviste faccia a faccia
- Sondaggi
- Moduli di feedback del sito web
- Mappe di calore
- Registrazioni di sessione
Mentre raccolgono feedback reali degli utenti e studiano le analisi del sito web in tempo reale, i designer apportano modifiche mirate per ottimizzare l’esperienza.
L’user experience design è un processo continuo che punta a migliorare costantemente l’esperienza dell’utente e a supportare il brand nel raggiungimento dei suoi obiettivi nel tempo.
LEGGI ANCHE: Le 6 fasi fondamentali del processo di UX design
Strumenti di UX design
Questo tipo di progettazione è complessa e articolata. È infatti difficile che un singolo designer possa gestire tutto da solo in modo efficiente. Per questa ragione, disporre di un toolkit UX completo può essere un punto di svolta per migliorare la produttività e la qualità del lavoro.
Ecco alcuni degli strumenti più comuni utilizzati dagli UX designer:
- Ricerca competitor: SEMrush
- Ricerca di settore: SimilarWeb
- Reclutamento e ricerca degli utenti: interviste agli utenti
- Wireframing e prototipazione: Figma
- Analisi e test del sito web: Hotjar
- Test di usabilità: UserZoom
- Analisi del sito web: Kissmetrics
Cosa fa un UI Designer?
Non c’è dubbio che l’usabilità e l’utilità di un sito web siano fondamentali per gli utenti. Tuttavia, non è solo l’esperienza di navigazione o l’uso del sito ad influenzare i tassi di conversione e abbandono. Anche l’aspetto estetico ha la sua importanza, l’occhio vuole la sua parte. Per comprendere meglio le differenze tra UX e UI, è importante infatti considerare come l’interfaccia grafica contribuisca all’esperienza complessiva dell’utente.
Questo concetto è supportato da un principio di web design noto come Aesthetic-Usability Effect. In pratica, gli utenti tendono a credere che le interfacce visivamente accattivanti funzionino meglio di quelle che non lo sono.
Pertanto, la progettazione dell’interfaccia utente gioca un ruolo cruciale nel creare una prima impressione positiva e nel garantire un’esperienza utente soddisfacente, per la quale il progettista UX ha lavorato con tanta dedizione.
I progettisti dell’interfaccia utente hanno diversi obiettivi:
- Creare interfacce che catturino accuratamente la personalità, la voce e i valori del marchio
- Creare interfacce esteticamente gradevoli che suscitino una risposta positiva da parte dell’utente
- Progettare interfacce e interazioni che massimizzino le conversioni
I compiti dell’UI designer
Una delle principali differenze tra UX e UI designer emerge nel focus del loro lavoro: mentre il primo si occupa della struttura e dell’usabilità, i secondi si concentrano su ciò che il visitatore vede su un sito web, fino al più piccolo dettaglio. Sono anche responsabili della progettazione delle interazioni che lo mantengono impegnato con il contenuto e lo fanno scorrere senza sforzo da una pagina all’altra.
Esploriamo i loro ambiti principali e le responsabilità chiave:
Ricerca
Gli UI designer iniziano con un solido ciclo di ricerca. Mentre parte di questa implica l’analisi degli utenti (se il cliente ha un sito web esistente, ovviamente), c’è anche altre tipologie di ricerche coinvolte.
I designer di interfacce utente conducono ricerche sui competitor per scoprire cosa fanno le aziende leader del settore con i loro siti web, principalmente per vedere che aspetto hanno e come funzionano.
Si occupano anche di ricerca di design. Mentre l’originalità e la memorabilità sono importanti nell’UI design, lo è anche la fiducia degli utenti nell’interfaccia.
Anche la psicologia gioca un ruolo importante nella progettazione dell’interfaccia utente, quindi i progettisti dovranno ripassare i principi della progettazione dei siti web e la psicologia dell’utente per garantire che i loro progetti siano in grado di suscitare le giuste emozioni nelle persone.
Brand Identity
Lo sviluppo dell’identità di un marchio non si limita alla progettazione del logo, anche se gli UI designer potrebbero essere coinvolti anche in questo processo.
Il processo di sviluppo dell’identità visiva di un marchio consiste essenzialmente nell’elaborare una strategia per l’aspetto del branding di un sito web e garantire che trasmetta i segnali giusti al suo pubblico di riferimento.
Quindi, gli esperti di user interface dovranno prima capire qual è la personalità e lo stile visivo del brand. Successivamente, selezioneranno l’immagine del brand che lo accompagnerà, includendo elementi come la tavolozza dei colori, la tipografia, le immagini, l’iconografia, i pattern e altro ancora.
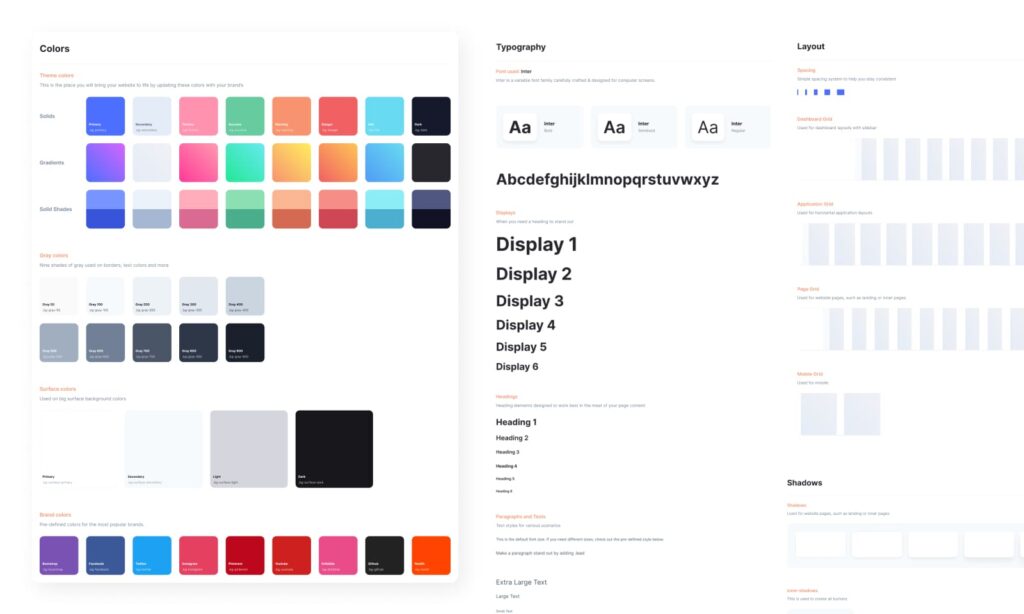
Style Guides/Design Systems
Una volta definita l’identità visiva, creano una guida di stilee/o un sistema di progettazione per documentare la strategia, rispettivamente style guide e design system.
Una style guide è un must indipendentemente dal tipo di sito web che si crea. Un design system, invece, è la scelta migliore per siti web più grandi e quelli che richiedono manutenzione e aggiornamenti continui.

Anche se si è già esperti in UX/UI design, avere una guida di stile può essere estremamente utile per diversi motivi. Prima di tutto, funge da piano di attacco documentato che ti aiuta a mantenere la direzione giusta durante la creazione del sito web. Inoltre, può essere condivisa con altri collaboratori, garantendo che tutti siano allineati sugli stili definiti. Infine, rende molto più semplici e veloci eventuali aggiornamenti o riprogettazioni del sito, evitando di dover rifare tutto da capo.
Il design system permette di aggiungere un nuovo livello. All’interno di un design system, un UI designer definirà tutti gli stili, ma salverà anche i suoi componenti in una libreria, riducendo così i tempi di progettazione/riprogettazione futuri. I design system riassumono anche gli obiettivi del progetto, i valori del brand e il modo in cui il sito web li rappresenterà.
Mockups
I professionisti del settore mettono insieme tutte le loro ricerche e pianificazioni con il lavoro di base predisposto dal progettista dell’esperienza utente.
I mockup del sito web saranno rappresentazioni complete, a colori e in scala reale dell’aspetto che ogni pagina web avrà nel prodotto finito.
I progettisti di UI non si limitano a riempire i dettagli visivi, ma devono anche occuparsi di aspetti come:
- White space e come utilizzarlo per migliorare l’usabilità e la leggibilità.
- Gerarchia per creare aree di attenzione evidenti, guidando efficacemente i visitatori attraverso il contenuto.
- Design responsive e come appariranno le pagine web su tutti i dispositivi e browser.
- Interazioni e animazioni nelle aree critiche di ogni pagina web.
- Accessibilità per assicurarsi che ogni visitatore possa visualizzare e accedere al contenuto senza problemi.
Questa figura professionale può scegliere come progettare questi mockup e se utilizzare software di progettazione mockup, come fanno gli user experience designer con i wireframe.
A/B Test
Proprio come il lavoro di un UX designer non finisce mai, lo stesso vale per i designer UI.
Una volta che il sito web è online, devono monitorare le analisi del traffico del sito web per vedere se ci sono potenziali attriti che impediscono ai visitatori di convertirsi.
Possono anche collaborare con chi si occupa di user experience per eseguire mappe di calore e registrazioni di sessioni per identificare gli ostacoli dell’interfaccia utente in tempo reale.
Piuttosto che implementare una correzione permanente basata su queste osservazioni, un progettista dell’interfaccia utente formulerà un’ipotesi sul problema, come “il pulsante CTA è troppo in basso nella pagina”, e poi eseguirà un A/B test per vedere se un design alternativo funziona meglio.
Realisticamente, il progettista potrebbe eseguire A/B test per tutta la messa online di un sito web. Questi test non sono utili solo per risolvere problemi di progettazione visiva, ma anche per migliorare l’aspetto complessivo di un sito web.
Strumenti di UI design
I progettisti di interfacce utente sono molto pratici quando si tratta di creare design funzionali ed esteticamente piacevoli. Pertanto, la maggior parte degli strumenti che utilizzano sono software e risorse con cui hanno familiarità e di cui si fidano.
Alcuni degli strumenti più comuni che un progettista di interfacce utente impiega includono:
- Risorse per l’organizzazione del web design, come il blog del Nielsen Norman Group;
- World Wide Web Consortium, per gli ultimi aggiornamenti su standard, tecnologie e tendenze web;
- Strumenti per lo sviluppo delle linee guida del brand, come Frontify
- Kit UI disponibili su piattaforme come UI8;
- Modelli di mockup, come quelli nella libreria di modelli di Elementor per WordPress;
- Software di progettazione, come Sketch e Figma;
- Sistemi di gestione dei contenuti come WordPress;
- Strumenti di analisi web, tra cui Google Analytics.
Questi strumenti aiutano i progettisti a rendere la loro visione concreta, migliorando la qualità e l’efficienza del processo di design.
In che modo il design del prodotto influisce su UX e UI?
Il design del prodotto riguarda vari aspetti, tra cui l’aspetto visivo, la funzionalità e l’interazione con l’utente. Tutti questi fattori influenzano sia l’interfaccia che l’esperienza utente.
Quando le persone acquistano o utilizzano un prodotto, solitamente lo valutano in base a usabilità, funzionalità, valore e aspetto. Pertanto, quando progetti un prodotto, è fondamentale considerare questi aspetti per garantire una valutazione positiva della sua UX e UI.
Il celebre designer industriale tedesco Dieter Rams disse una volta: “Non puoi capire il buon design se non capisci le persone”.
Un prodotto o servizio di successo nasce dall’empatia con l’utente e dalla risoluzione semplice e chiara dei suoi problemi. Il design del prodotto non riguarda solo l’aspetto estetico, ma anche la percezione che gli utenti avranno, come interagiranno con esso, come si sentiranno e se risponde adeguatamente alle loro esigenze.
Inoltre, il design del prodotto può fare la differenza nel far emergere un prodotto dalla massa, colmando un vuoto in una nicchia specifica o rispondendo a un bisogno precedentemente non soddisfatto.







